If you want to test a Pardot form but don’t want to (or can’t) test it on your website, you can test the form using the Pardot ‘View Online’ preview link.
Benefits of form testing using the Pardot View Online form preview
There are some instances where you might benefit from testing a Pardot form using the Pardot preview link:
- If you don’t have access to posting your form code onto your website then using the form preview link can give you at least some testing capabilities.
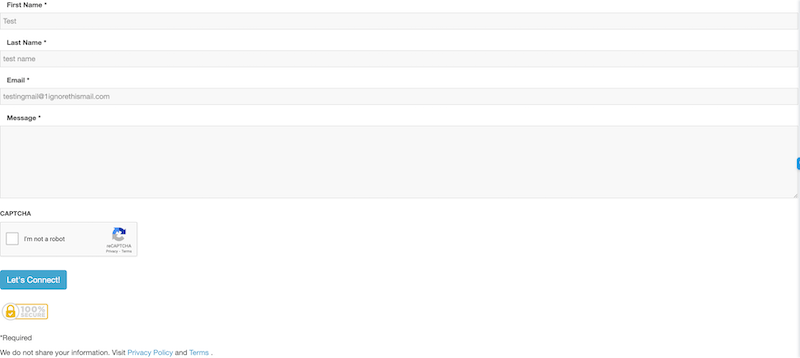
- You can test your overall form layout based on your Pardot form layout template, i.e. see any Terms links or images provisioned from your form layout template.
- You can confirm that any related opt-in automations are functioning properly, i.e. adding form submission prospects to opt-in lists (this is perhaps the biggest benefit).
- You can test that you have the correct autoresponder and that everything looks good on the autoresponder once sent to your inbox.

Drawbacks of form testing using the Pardot View Online form preview
There are some drawbacks to not testing a Pardot form on your website with your Pardot iframe code embedded within your website:
- You probably won’t see how your form will be styled since only once it is posted to your website will your form adopt some of your website’s CSS styling.
- You won’t see if any error messages are causing the form to cut off in the iframe on the website, i.e. if there are any error messages when attempting to submit the form from your website it’s possible your submit button could be hidden if the iframe isn’t tall enough (height parameter).
- You won’t see any personalization if you have any dynamic content within your form or your web page where the form is to be posted since the dynamic content won’t trigger, and any dynamic content on your form success web page will just show the default content since no cookie was set during form submission.
- You won’t see any progressive profiling based on already known prospect data, so all form fields will display.





















0 Comments